vscode开发环境中webpack配置alias导致在ts找不到模块
环境:
- mac
- vscode
- typescript
webpack配置
module.exports = {
//...
resolve: {
alias: {
'@': path.join(__dirname, '../src')
}
}
};
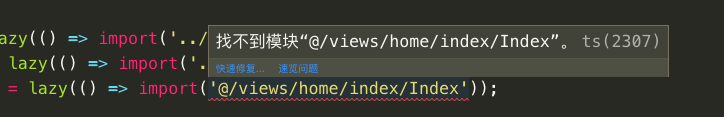
在项目中使用alias功能,如下图:

直接给了一个警告,虽然程序是可以正常运行的,但是无法通过点击跳转到文件,还以为项目是有bug,这显然是不能接受的。
为了解决这个问题,需要借助tsconfig,尽管webpack已经配置好了alias, 可是ts并不认账。
tsconfig.json配置如下
需要在compilerOptions 增加2个字段, baseUrl 指定当前工程的路径, paths 用于对别名的映射。
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
// ...
}
}
在此就能解决上述问题了,如果不行可能需要重启vscode。